复选按钮/Checkbox
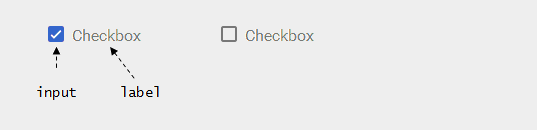
MDL的复选按钮/Checkbox组件是标准HTML元素checkbox input的增强版本。 复选按钮组件包含一个标签和一个开关选择按钮:

MDL的复选按钮/Checkbox组件具有预定义的HTML结构:
<!--1. 声明组件容器-->
<label class="mdl-checkbox">
<!--2. 为checkbox input元素应用mdl样式类-->
<input type="checkbox" class="mdl-checkbox__input"/>
<!--3. 为标签元素应用mdl样式类-->
<span class="mdl-checkbox__label">标签</span>
</label>
可以使用checkbox input元素的checked属性设置复选按钮组件的初始选中状态。
配置选项
| MDL class | 说明 |
|---|---|
| mdl-checkbox | 声明元素为复选按钮 |
| mdl-js-checkbox | 为复选按钮添加基本的行为逻辑 |
| mdl-checkbox__input | 为组件的input子元素使用此样式 |
| mdl-checkbox__label | 为组件的label子元素使用此样式 |
| mdl-js-ripple-effect | 为点击动作添加水纹效果 |
在示例代码中添加一个复选按钮,标签为:"保存用户名" ,初始状态为选中
