按钮/Button
MDL的按钮/Button组件是标准HTML元素button的增强版本。按钮组件有多种 类型,并且可以添加显示及点击效果:

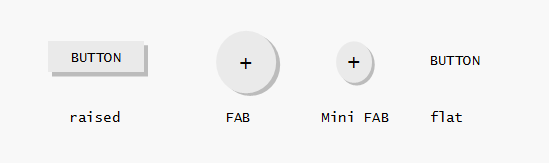
MDL按钮的显示类型包括:flat, raised, fab, mini-fab, icon. 这些类型 都可以设置为浅灰或彩色,也可以禁止。fab, mini-fab和icon类型的按钮通常 使用一个小图像而不是文字来表征其功能。
使用按钮组件很简单,为button元素声明mdl-button、mdl-js-button及 其他可选的修饰样式类即可:
<!--缺省的扁平/flat按钮-->
<button class="mdl-button mdl-js-button">Save</button>
<!--凸起/raised按钮-->
<button class="mdl-button mdl-js-button mdl-button--raised">Save</button>
<!--浮动动作/FAB按钮-->
<button class="mdl-button mdl-js-button mdl-button--fab">Save</button>
<!--迷你浮动动作/MINI-FAB按钮-->
<button class="mdl-button mdl-js-button mdl-button--fab mdl-button--mini-fab">Save</button>
<!--彩色凸起/raised按钮-->
<button class="mdl-button mdl-js-button mdl-button--raised mdl-button--colored">Save</button>
<!--具有点击动效的凸起/raised按钮-->
<button class="mdl-button mdl-js-button mdl-button--raised mdl-js-ripple-effect">Save</button>
配置选项
| MDL class | 说明 |
|---|---|
| mdl-button | 将元素声明为MDL按钮组件 |
| mdl-js-button | 为按钮添加基本的行为逻辑 |
| mdl-button--raised | 为按钮应用凸起效果 |
| mdl-button--fab | 将按钮设置为圆形,直径56px |
| mdl-button--mini-fab | 将fab按钮设置为原型,直径40px。 |
| mdl-button--icon | 为按钮应用图标效果,直径32px |
| mdl-button--colored | 为按钮应用色彩,使用强调色 |
| mdl-button--primary | 为按钮应用基准色 |
| mdl-button--accent | 为按钮应用强调色 |
| mdl-js-ripple-effect | 为点击动作应用水纹效果 |
在示例代码中添加一个彩色的浮动文本按钮,并使其点击时具有水纹动效。
