卡片/Cards
MDL的卡片/Card组件非常适合显示复杂的、包含多种类型信息的内容:

卡片通常具有固定的宽度,而高度则根据场景不同,可以固定,也可以变化。 卡片是一种新型的界面元素,它为用户提供了通过单一访问点访问复杂信息 的手段。
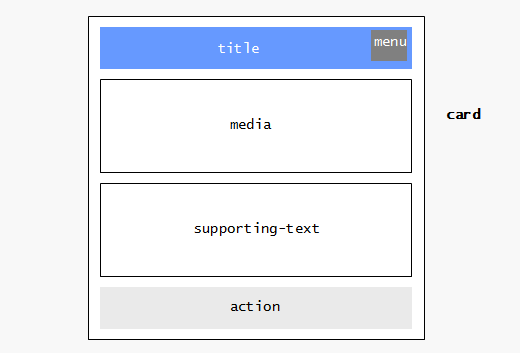
使用mdl-card样式类将外层元素声明为卡片组件,使用mdl-card__title 等样式类将内层元素声明为标题、媒体、动作等容器:
<any class="mdl-card">
<any class="mdl-card__title">...</any>
<any class="mdl-card__media">...</any>
<any class="mdl-card__supporting-text">...</any>
<any class="mdl-card__actions">...</any>
<any class="mdl-card__menu">...</any>
</any>
卡片组件默认为330px宽,最小200px高,是一个主轴为竖向的flex容器。可以显式地 设置其宽度和高度。
title、media、supporting-text和actions作为flex容器成员在垂直方向 上依次排列,其高度是由内容决定,或者被显式地设定。例如,很多时候,我们希望给 title区域增加背景图片以增强感染力,那么将照片设置为title区域的背景之后,还需要 设置title区域的高度:
<div class="mdl-card">
<div class="mdl-card__title"
style="background:url(img/bg.jpg) no-repeat;backgroud-size:cover;height:150px;">
...
</div>
</div>
menu块被设置为绝对定位,总是居于卡片组件的右上角。
配置选项
| MDL class | 说明 |
|---|---|
| mdl-card | 应用在外层容器,声明元素为卡片 |
| mdl-card--border | 为区域增加顶部边框,应用于actions区域和title区域 |
| mdl-shadow--Ndp | 为卡片添加N(2~8)dp的阴影,应用在外层容器 |
| mdl-card__title | 声明容器为卡片标题区域,应用在内层容器 |
| mdl-card__title-text | 为卡片标题设置合适的样式,应用在卡片标题区域的h1~h6 |
| mdl-card__subtitle-text | 为卡片子标题设置合适的样式 |
| mdl-card__media | 声明容器为卡片媒体区域,应用在内层容器 |
| mdl-card__supporting-text | 声明容器为卡片正文区域,应用在内层容器 |
| mdl-card__actions | 声明容器为卡片正文区域,应用在内层容器 |
| mdl-card__menu | 声明元素为卡片菜单按钮区 |
| mdl-card--expand | 声明区域的flex-grow为1,使区域自动增长以填充卡片剩余空间 |
修改示例代码,设置卡片宽度为520px,高度为400px 。这时你会看到actions区域已经不停靠在
卡片底部了。应该为supporting-text区域声明什么样式才可以让actions区域停靠在底部?试试看!
