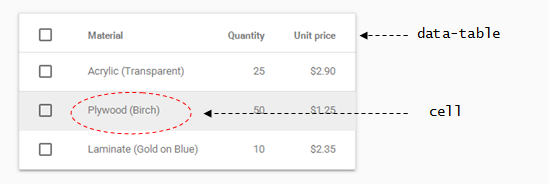
数据表/Data table
MDL的数据表/Data table组件用来呈现密集的数据集:

使用很简单,为table元素应用样式即可:
<table class="mdl-data-table mdl-js-data-table">
<thead>...</thead>
<tbody>...</tbody>
</table>
配置选项
| MDL class | 说明 |
|---|---|
| mdl-data-table | 声明元素为数据表组件 |
| mdl-js-data-table | 为数据表添加基本的行为逻辑 |
| mdl-data-table--selectable | 为数据表的每一条记录添加复选按钮,应用在table元素上 |
| mdl-data-table__cell--non-numeric | 声明单元格内容非数字,使单元格文字左对齐 |
在示例代码中创建一个新的数据表,展示如下数据:
| No. | Name | Age |
| 1 | John | 21 |
| 2 | Linda | 19 |
| 3 | Mike | 23 |
| 4 | Elva | 22 |
