文本输入/Text Field
MDL的文本输入/Text Field组件是对标准HTMLtext input元素的封装:

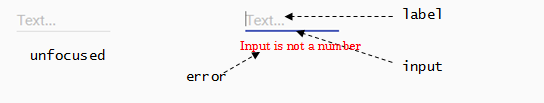
文本输入组件有特定的HTML结构:
<!--1.声明组件-->
<div class="mdl-textfield mdl-js-textfield">
<!--2.声明组件的input元素-->
<input type="text" class="mdl-textfield__input"/>
<!--3.声明组件的label元素-->
<label class="mdl-textfield__label">Your Name</label>
<!--4.声明组件的error元素-->
<span class="mdl-textfield__error">Error!</span>
</div>
error元素默认是隐藏的,用来向用户反馈输入的错误。可以为input元素设置 pattern属性(这是HTML5的新特性),当用户的输入与pattern指定的正则 表达式不符时,将显示error元素:
<input type="text" pattern="-?[0-9]*(\.[0-9]+)?"/>
上面的正则表达式将检测用户的输入是否是一个数值,例如:-123.456 。
默认情况下,当用户开始输入时,标签将消失。可以为组件应用mdl-textfield--floating-label 样式开启浮动标签模式:
<!--用户输入时,标签将浮动在输入行上方-->
<div class="mdl-textfield mdl-js-textfield mdl-textfield--floating-label">...</div>
也可以将input元素换成textarea元素,这样将允许多行输入:
<div class="mdl-textfield mdl-js-textfield">
<!--使用rows属性声明行数-->
<textarea class="mdl-textfield__input" rows="3"></textarea>
<label class="mdl-textfield__label">Memo</label>
</div>
配置选项
| MDL class | 说明 |
|---|---|
| mdl-textfield | 声明元素为文本输入组件 |
| mdl-js-textfield | 为文本输入组件添加基本的行为逻辑 |
| mdl-textfield__input | 为input元素应用此样式 |
| mdl-textfield__label | 为label元素应用此样式 |
| mdl-textfield--floating-label | 为文本输入组件应用浮动标签效果 |
| mdl-textfield__error | 声明span元素为MDL错误信息容器 |
将示例代码中的文本输入组件设置为浮动标签。
