头部/Header
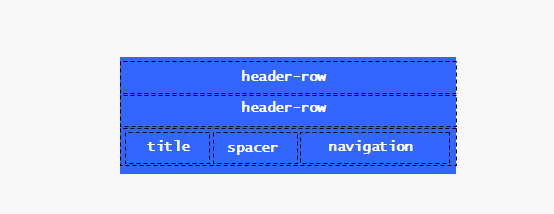
布局组件的header子元素由一系列header-row组成:

配置选项
| MDL class | 说明 |
|---|---|
| mdl-layout__header-row | 声明元素为行容器 |
| mdl-layout-title | 声明元素为标题 |
| mdl-layout-icon | 声明元素为菜单图标 |
| mdl-layout-spacer | 声明元素自动填充行容器剩余空间 |
| mdl-layout__header--transparent | 声明布局头为透明背景 |
| mdl-layout__header--scroll | 声明布局头为可滚动 |
| mdl-layout__header--waterfall | 对多行标题,当滚动内容时,仅显示第一行 |
为header区域增加两行header-row,将header子元素样式声明为waterfall,然后滚动
内容区域,看看有什么区别?
