文本输入 - 动态展开式
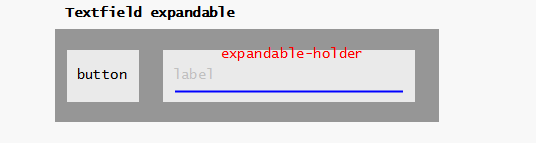
一种常见的文本输入模式具有一个按钮,点击这个按钮将展开输入框,如果 没有输入内容,那么当输入框失去焦点时将自动隐藏:

动态展开的文本输入组件有特定的HTML结构:
<!--1.使用expandable样式类声明动态展开的文本输入组件-->
<div class="mdl-textfield mdl-js-textfield mdl-textfield--expandable">
<!--2. 声明触发按钮,使用属性for绑定到input元素-->
<button class="mdl-button mdl-js-button" for="kw_inp">search</button>
<!--3. 声明文本输入框容器-->
<div class="mdl-textfield__expandable-holder">
<!--4.声明input元素,使用属性id声明锚点-->
<input type="text" class="mdl-textfield__input" id="kw_inp"/>
<!--5.声明label元素-->
<label class="mdl-textfield__label">keywords</label>
</div>
</div>
配置选项
| MDL class | 说明 |
|---|---|
| mdl-textfield--expandable | 声明元素为可展开文本输入组件 |
| mdl-input__expandable-holder | 声明元素为文本输入元素的容器 |
在示例代码的布局头中添加可展开文本输入组件,并使其靠右对齐。
