菜单/Menus
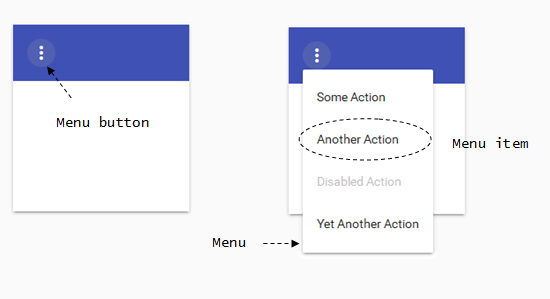
菜单/menu组件提供一组选项供用户选择,用户的选择将执行一个动作、变化设置或 其他可以观察到的效果。当需要用户选择时,显示菜单,当用户完成选择时,关闭菜单:

菜单是成熟然而未标准化的界面组件。
使用mdl-menu样式类声明菜单,使用mdl-menu__item样式类声明菜单项:
<any class="mdl-menu mdl-js-menu">
<any class="mdl-menu__item">...</any>
<any class="mdl-menu__item">...</any>
</any>
配置选项
| MDL class | 说明 |
|---|---|
| mdl-button | 声明元素为按钮组件 |
| mdl-js-button | 为按钮组件添加基本的逻辑 |
| mdl-button--icon | 使按钮适配图标显示 |
| material-icons | 声明元素为图标 |
| mdl-menu | 声明元素为菜单组件 |
| mdl-menu__item | 声明元素为菜单项 |
| mdl-js-ripple-effect | 为点击动作添加水纹效果 |
| mdl-menu--top-left | 在按钮之上显示菜单,菜单左边框与按钮对齐 |
| mdl-menu--top-right | 在按钮之上显示菜单,菜单右边框与按钮对齐 |
| mdl-menu--bottom-left | 在按钮之下显示菜单,菜单左边框与按钮对齐 |
| mdl-menu--bottom-right | 在按钮之下显示菜单,菜单右边框与按钮对齐 |
为示例代码中的两个蓝色按钮设置菜单,并正确设置其弹出位置。
