布局/Layout
MDL的布局/Layout组件用来作为整个页面其他元素的容器,可以自动适应不同的浏览器、 屏幕尺寸和设备。

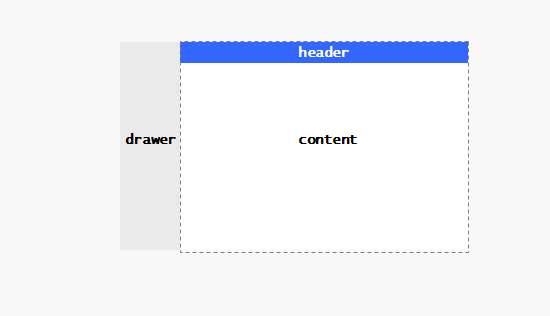
布局/Layout组件需要按特定的HTML结构进行声明:
<any class="mdl-layout mdl-js-layout">
<any class="mdl-layout__header">...</any>
<any class="mdl-layout__drawer">...</any>
<any class="mdl-layout__content">...</any>
</any>
需要指出的是,在一个布局声明中,header等子元素不一定全部使用,比如你可以不要 侧栏菜单:
<any class="mdl-layout mdl-js-layout">
<any class="mdl-layout__header">...</any>
<any class="mdl-layout__content">...</any>
</any>
布局组件简化了创建可伸缩页面的过程。确切的说,MDL可以根据屏幕的尺寸设定样式类 的不同显示效果:
- 桌面 - 当屏幕宽度大于840px时,MDL按桌面环境应对
- 平板 - 当屏幕尺寸大于480px,但小于840px时,MDL按平板环境应对。比如,自动隐藏 header、drawer区域等
- 手机 - 当屏幕尺寸小于480px时,MDL按手机环境应对
配置选项
| MDL class | 说明 |
|---|---|
| mdl-layout | 声明元素为布局组件 |
| mdl-js-layout | 为布局实现基本的行为逻辑 |
| mdl-layout__header | 声明元素为布局头/header元素 |
| mdl-layout__drawer | 声明元素为侧栏菜单/drawer元素 |
| mdl-layout__content | 声明元素为布局内容/content元素 |
| mdl-layout--fixed-drawer | 将侧栏菜单/drawer声明为固定式 |
| mdl-layout--fixed-header | 将头部/header声明为固定式 |
| mdl-layout--large-screen-only | 在小尺寸屏幕上隐藏头部/header |
| mdl-layout--overlay-drawer-button | 为布局添加激活侧栏菜单按钮 |
移除示例代码中的mdl-layout--fixed-header样式,运行效果有什么不同?为什么?
