Dialog
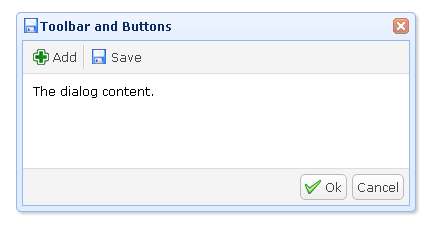
对话框是一种特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。对话框窗口右上角只有一个关闭按钮用户可以配置对话框的行为显示其他工具,如collapsible,minimizable,maximizable工具等。

我们使用< div >标签来创建对话框窗口,设置它的class属性为easyui-dialog。
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true">
Dialog Content.
</div>
使用Javascript创建对话框窗口也是允许的。
<div id="dd">Dialog Content.</div>
$('#dd').dialog({
title: 'My Dialog',
width: 400,
height: 200,
closed: false,
cache: false,
modal: true
});
对话框的打开与关闭与window窗口用法相同。
$('#dlg').dialog('open'); // open a dialog
$('#dlg').dialog('close'); // close a dialog
可以用toolbar属性定义工具栏。
<div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
toolbar:[{
text:'编辑',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},{
text:'帮助',
iconCls:'icon-help',
handler:function(){alert('help')}
}]">
对话框窗口内容。</div>
