ComboTree
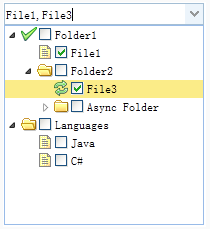
树形下拉框结合选择控件和下拉树控件。它与combobox(下拉列表框)类似,但是将下拉列表框的列表替换成了树形控件。该控件支持树状态复选框,方便多选操作。

有两种方法可以创建下拉树控件。
1.使用标签创建树形下拉框。要为该元素添加easyui-combotree的类。
<select id="cc" class="easyui-combotree" style="width:200px;"
data-options="url:'get_data.php',required:true"></select>
2.使用Javascript创建树形下拉框。
<input id="cc" value="01">
$('#cc').combotree({
url: 'get_data.php',
required: true
});
这其中的url为远程数据的链接。
我们可以通过loadData方法来初始化树形下拉框:
$('#cc').combotree('loadData', [{
id: 1,
text: 'Languages',
children: [{
id: 11,
text: 'Java'
},{
id: 12,
text: 'C++'
}]
}]);
关于comboTree的属性与方法还有很多,我们就不多做介绍了,有兴趣的同学请看这里。
获取输入的文本,去试试吧!
