panel
面板作为承载其它内容的容器。这是构建其他组件的基础(比如:layout,tabs,accordion等)。它还提供了折叠、关闭、最大化、最小化和自定义行为。面板可以很容易地嵌入到web页面的任何位置。

下面就来介绍一下如何创建面板:
1. 通过标签创建面板
通过标签创建更简单。添加'easyui-panel'类到< div >标签。
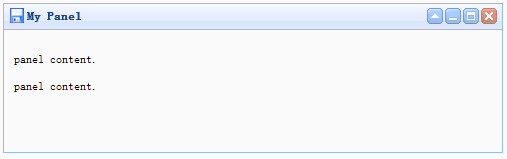
<div id="p" class="easyui-panel" title="My Panel"
style="width:500px;height:150px;padding:10px;background:#fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<p>panel content.</p>
<p>panel content.</p>
</div>
2. js创建面板与它右上角的工具栏
<div id="p" style="padding:10px;">
<p>panel content.</p>
<p>panel content.</p>
</div>
$('#p').panel({
width:500,
height:150,
title: 'My Panel',
tools: [{
iconCls:'icon-add',
handler:function(){alert('new')}
},{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});
可以通过调用'move'方法移动面板到新的位置。
$('#p').panel('move',{
left:100,
top:100
});
关于面板的属性与方法还有很多,我们就不多做介绍了,有兴趣的同学请看这里。
在面板上显示最大化(maximizable)、最小化(minimizable)按钮。
