MenuButton
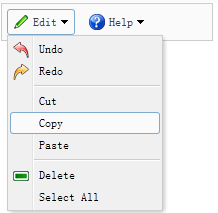
菜单按钮(Menu Button)包含一个按钮(button)和一个菜单(menu)组件,当点击或移动鼠标到按钮上,将显示一个对应的菜单。

为了定义一个菜单按钮(Menu Button),您应该定义一个链接按钮(Link Button)和一个菜单(menu),如下代码:
<a href="javascript:void(0)" id="mb" class="easyui-menubutton"
data-options="menu:'#mm',iconCls:'icon-edit'">Edit</a>
<div id="mm" style="width:150px;">
<div data-options="iconCls:'icon-undo'">Undo</div>
<div data-options="iconCls:'icon-redo'">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div data-options="iconCls:'icon-remove'">Delete</div>
<div>Select All</div>
</div>
也可以使用javascript创建菜单按钮。如下代码:
<a href="javascript:void(0)" id="mb">Edit</a>
<div id="mm" style="width:150px">
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<!--........-->
</div>
js代码如下:
$('#mb').menubutton({
iconCls: 'icon-edit',
menu: '#mm'
});
自己去创建一个MenuButton吧。
