DateBox
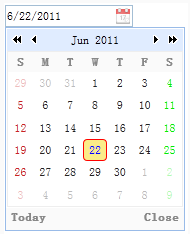
日期输入框结合了一个可编辑的文本框控件和允许用户选择日期的下拉日历面板控件。选择的日期会自动转变为一个有效的日期然后填充到文本框中。选定的日期也可以被格式化为预定格式。

有两种方式可以创建日期输入框:
1.使用标签创建日期输入框。我们要为input标签添加一个“easyui-datebox”的类。
<input id="dd" type="text" class="easyui-datebox" required="required"></input>
2.使用Javascript创建日期输入框。
<input id="dd" type="text"></input>
$('#dd').datebox({
required:true
});
我们可以通过"setValue"方法来设置datebox的值,通过“getValue”获取datebox的值。
$('#dd').datebox('setValue','01/01/2016');
$('#dd').datebox('getValue','');
获取设置完成的日期,去试试吧!
