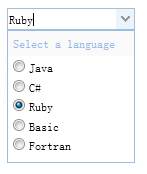
ComboBox
下拉列表框显示一个可编辑文本框和下拉式列表,用户可以选择一个值或多个值。用户可以直接输入文本到列表顶部或选择一个或多个当前列表中的值。

下面我们就来介绍一下如何创建下拉列表框:
1.通过< select >元素创建一个预定义结构的下拉列表框。我们要给该元素添加一个“easyui-combobox”的类。
<select id="cc" class="easyui-combobox" name="dept" style="width:200px;">
<option value="aa">aitem1</option>
<option>bitem2</option>
<option>bitem3</option>
<option>ditem4</option>
<option>eitem5</option>
</select>
2.通过< input >标签创建下拉列表框。我们要给该元素添加一个“easyui-combobox”的类。
<input id="cc" class="easyui-combobox" name="dept"
data-options="valueField:'id',textField:'text',url:'get_data.php'" />
3.通过javascript创建下拉列表框。
<input id="cc" name="dept" value="aa">
$('#cc').combobox({
url:'combobox_data.json',
valueField:'id',
textField:'text'
});
我们可以通过setValue设置组件的值,可以通过setText设置输入的文本,可以通过getValue与getText获取组件的值与输入的文本。
$('#cc').combobox('setValue',12); //设置值
$('#cc').combobox('getText',''); // 获取输入文本
关于combobox的属性与方法还有很多,我们就不多做介绍了,有兴趣的同学请看这里。
获取输入的文本,去试试吧!
