动态加载图片
得到上一讲返回来的true之后,就可以用JavaScript执行在Html DOM中创建元素节点,然后追加元素节点,将Json字符串中的图片数据源动态添加到页面中
- 在函数中用for循环历遍Json字符串中的所有图片
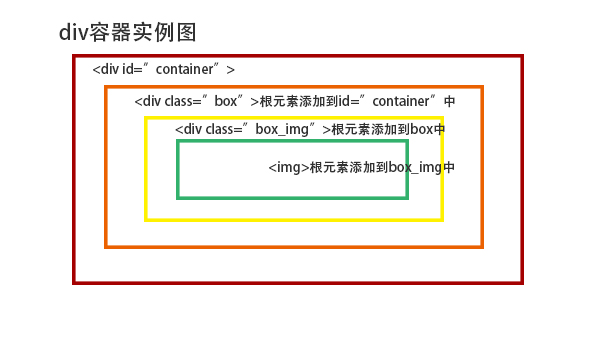
- 在for循环中首先获取id="container"的整个大的div容器
创建class="box"的div子节点,将子节点作为根元素用parent.appendChild();方法添加到id="container"的div容器中
创建_class="boximg"的div子节点,将子节点作为根元素用parent.appendChild();方法添加到class="box"的div中
- 创建图片子节点document.createElement("img");设置图片的路径
_src = "../images/" + imgdata.data[i].src;将图片节点作为根元素用parent.appendChild();方法添加到class="boximg"的div中 - 不断地循环Json字符串中的所有图片,将有图片都加载到页面中