固定宽度和居中对齐
前一节已经获取了图片,本节通过调用一个函数_getwidth(dparent, dcontent)来固定列数,其中dparent和dcontent是传过来的两个参数,
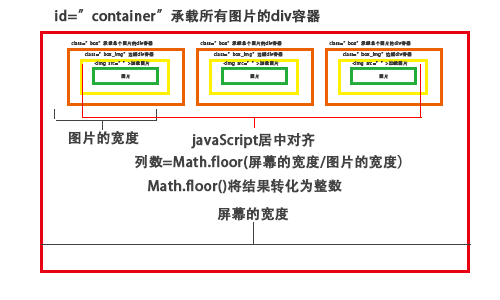
- 在函数中先用_imgwidth = dcontent[1].offsetWidth;获得图片的宽度,
- 用 _winwidth = document.documentElement.clientWidth;获取当前设备的宽度
- 用Math.floor(设备的宽度/图片宽度)函数将结果转化为整数,即图片的列数
- 设置第一排图片的宽度=这个整数*图片宽度,即固定列数
- 用JavaScript(DOM中的style)设置图片居中对齐