图片布局
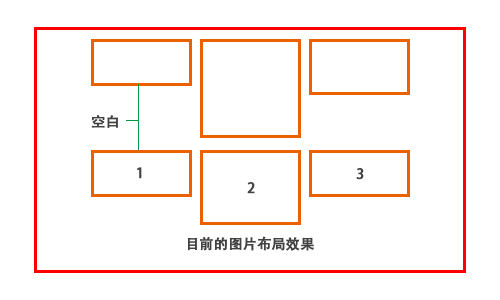
就前一节所获得的图片布局的效果来看,并不是我们所想要的图片布局,因为它每一排的高度是由着一排中高度最高的图片所决定,在图片高度小的区域就会出现大量的空白。
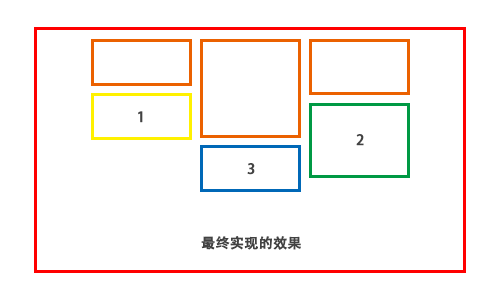
而我们要实现的效果是,第一排后的第一张图片放在第一排中高度最小的那一列图片下面,然后图片与这一列相加,改变这一列的整体高度。再让下一张图片再去寻找第一排中高度最小的那一列图片,将图片放在这一列图片下面,改变这一列图片的高度,以此类推,将所有图片都布局在页面中。
在实现最终效果之前,要先获取第一排所有图片的高度,和其中高度度最小的图片,并将第一排以后的所有图片都放在高度最小的图片后面。