滚动条监听事件
- 用window.onscroll()来做滚动条监听事件,调用函数 _checkcsroll(parent, content)实现监听事件操作的具体方法
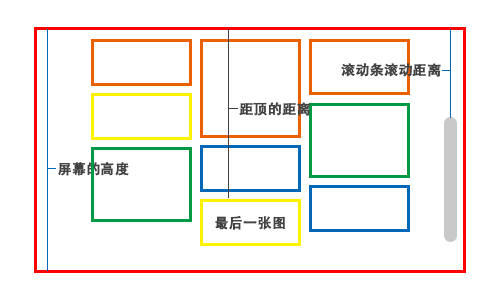
- 在函数中首先同样的获得所有的图片,以及用dcontent[dcontent.length - 1].offsetTop;最后一张图片距顶的距离
- 用document.documentElement.scrollTop || document.body.scrollTop;
获得滚动条滚动的距离,||其中有两种不同的方法可供选择是为了兼容不同的浏览器 - 用document.documentElement.clientHeight || document.body.clientHeight;获得当前设备屏幕的高度
- 用_last_content_height < scroll_top + pageheight 判断当最后一张图片到顶的距离<滚动条的距离+屏幕的高度时返回true