图片布局
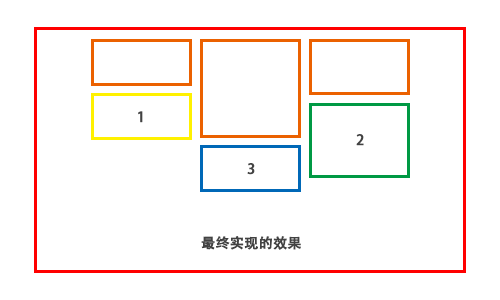
接着上一讲,本节要实现的效果是将第一排后的第一张图片放在第一排中高度最小的那一列图片下面,然后图片与这一列相加,改变这一列的整体高度。再让下一张图片再去寻找第一排中高度最小的那一列图片,将图片放在这一列图片下面,改变这一列图片的高度,以此类推,将所有图片都布局在页面中。
用下面的方法来改变高度最小的列的高度,然后循环数组重新寻找高度最小的列 _box_height_array[min_index] = box_height_array[minindex] + dcontent[i].offsetHeight;