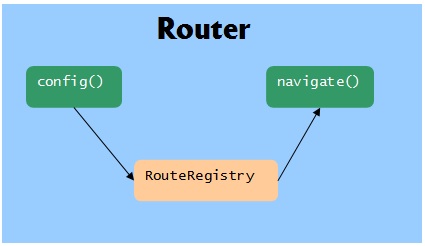
RouteRegistry - 路由注册表
Router通过config()进行的路由配置,保存在路由注册表中;而Router通过 navigate()执行路由时,利用的就是路由注册表中的信息:

在路由注册表中,保存有三种类型的路由表:
匹配表/matchers
匹配表是最基本的路由决策表,它使用正则表达式实现路径向组件的匹配。
@RouteConfig([
{path:"/video", component:EzVideo},
{path:"/music", component:EzMusic}
])
对应生成的匹配表以正则表达式为键值,映射到汇算后的路由项:
/^\/video$/g => {path:"/video", ...}
/^\/music$/g => {path:"/music", ...}
重定向表/redirects
如果在配置时指定了路径重定向,那么将在重定向表中生成路由项。
@RouteConfig([
{path:"/video", component:EzVideo},
{path:"/music", component:EzMusic},
{path:"/test", redirectTo:"/video"}
])
对应生成的重定向表以原始路径为键,映射到目标路径:
/test => /video
名称表/names
如果在配置路由时,通过as属性为路由项设置了别名,那么将为每个别名建立一个 路由项。我们已经知道,指令RouterLink需要使用名称表。
@RouteConfig([
{path:"/video", component:EzVideo,as:"video"},
{path:"/music", component:EzMusic,as:"music"}
])
对应生成的名称表以别名为键值,映射到汇算后的路由项:
video => {path:"/video", ...},
music => {path:"/music", ...}
修改示例代码:
1. 在EzApp的路由配置中增加路径"/test"的路由项,该路径重定向为"/video"2. 在EzApp的模板中增加指向路径"/test"的路由入口,请使用navigate()方法
