directives - 使用组件
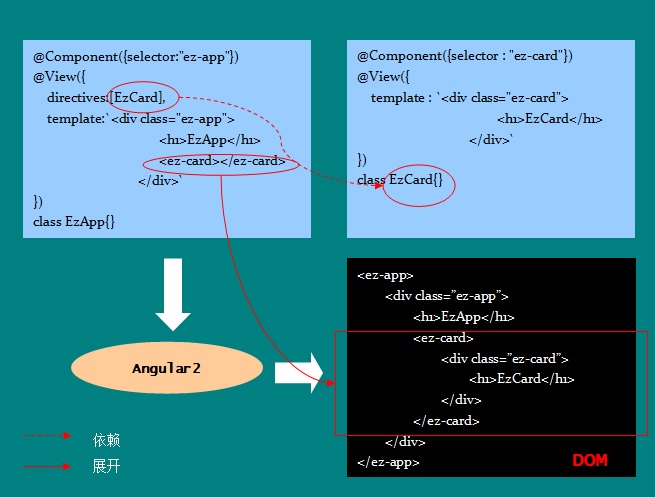
在Angular2中,一个组件的模板内除了可以使用标准的HTML元素,也可以使用自定义的组件!
这是相当重要的特性,意味着Angular2将无偏差地对待标准的HTML元素和你自己定义的组件。这样, 你可以建立自己的领域建模语言了,这使得渲染模板和视图模型的对齐更加容易,也使得模板的语义性 更强:

声明要在模板中使用的组件
不过,在使用自定义组件之前,必需在组件的ViewAnnotation中通过directives属性声明这个组件:
@View({
directives : [EzComp],
template : "<ez-comp></ez-comp>"
})
你应该注意到了,directives属性的值是一个数组,这意味着,你需要在这里声明所有你需要在模板 中使用的自定义组件。
修改示例代码:
1. 增加一个EzLogo组件
2. 在EzCard组件的模板中使用这个组件
1. 增加一个EzLogo组件
2. 在EzCard组件的模板中使用这个组件
