属性声明 - 暴露成员变量
属性是组件暴露给外部世界的调用接口,调用者通过设置不同的属性值来定制 组件的行为与外观:

在Angular2中为组件增加属性接口非常简单,只需要在Component注解的 properties属性中声明组件的成员变量就可以了:
//EzCard
@Component({
properties:["name","country"]
})
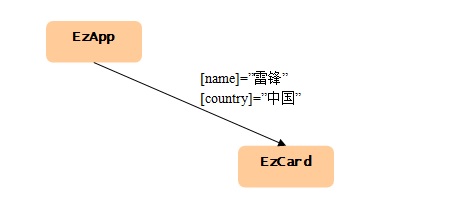
上面的代码将组件的成员变量name和country暴露为同名属性,这意味着在EzApp 的模板中,可以直接使用中括号语法来设置EzCard对象的属性:
//EzApp
@View({
directives : [EzCard],
template : "<ez-card [name]="'雷锋'" [country]="'中国'"></ez-card>"
})
提醒:如果要在模板中使用自定义的指令(组件是一种指令),必须在View注解的directives 属性中提前声明!
修改示例代码中EzApp组件的模板,为EzCard调用添加name和country属性!
