NgForm - 表单指令
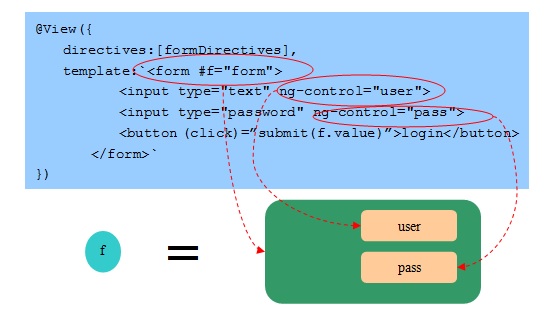
NgForm指令为表单元素/form建立一个控件组对象,作为控件的容器; 而NgControlName指令为则为宿主input元素建立一个控件对象,并将该控件加入到NgForm 指令建立的控件组中:

局部变量
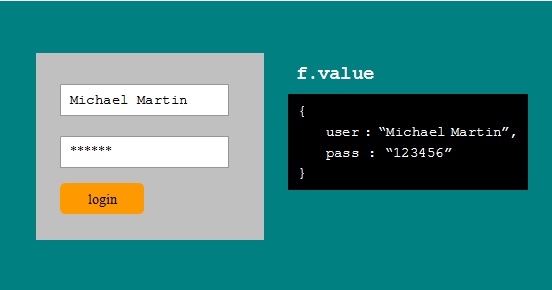
通过使用#符号,我们创建了一个引用控件组对象(注意,不是form元素!)的局部变量f。 这个变量最大的作用是:它的value属性是一个简单的JSON对象,键对应于input元素的 ng-control属性,值对应于input元素的值:

声明指令依赖
NgForm指令和NgControlName指令都包含在预定义的数组变量formDirectives中,所以我们在 组件注解的directives属性中直接声明formDirectives就可以在模板中直接使用这些指令了:
//angular2/ts/src/forms/directives.ts
export const formDirectives = CONST_EXPR([
NgControlName,
NgControlGroup,
NgFormControl,
NgModel,
NgFormModel,
NgForm,
NgSelectOption,
DefaultValueAccessor,
CheckboxControlValueAccessor,
SelectControlValueAccessor,
NgRequiredValidator
]);
为示例代码中的select元素也使用NgControlName指令,并在反馈中显示所选择
的搜索类别!
