模板逻辑控制 - 循环
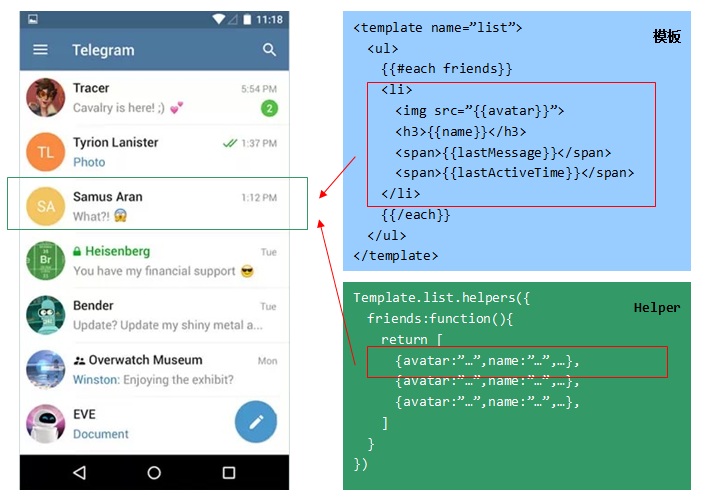
很多情况下,模板需要匹配的数据是多个具有相同结构的数据集(比如数组),这时需要 使用Spacebars的{{#each}}和{{/each}}模板标签,Meteor将自动为数据集中的每 一个数据,都应用{{#each}}和{{/each}}所包含的模板块的内容:

模板标签{{#each}}的参数用来声明数据集,在上图的示例中,使用了一个helper函数 用来解析参数friends,这是一个对象数组。Meteor将为数组中的每一个数据应用{{#each}} 和{{/each}}所包含的模板块,并分别设置其数据上下文。
执行以下命令复位test应用、删除源文件:
~/test$ meteor reset↵
~/test$ rm -rf \*↵
执行以下命令拷贝tpl-each示例代码、运行并查看运行结果:
~/test$ cp ~/demos/tpl-each/* .↵
~/test$ meteor↵
理解并修改tpl-each示例代码,通过练习掌握模板标签{{#each}}的用法和用途。
