模板
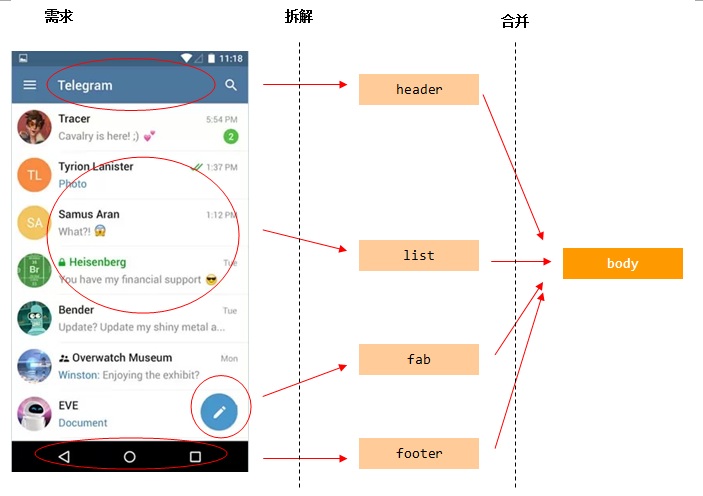
在Meteor应用开发过程中,用户界面被切割为不同的组成模块 - 模板, 在运行期,Meteor动态的组合这些模板,构成最终呈现给用户的用户界面:

以telegram为例,主界面可以被分解为四个模板,最后的入口模板 看起来是这样:
<body>
{{> header}}
{{> list}}
{{> footer}}
{{> fab}}
</body>
<template name="header">...</template>
<template name="list">...</template>
<template name="footer">...</template>
<template name="fab">...</template>
