样式文件 - test.css
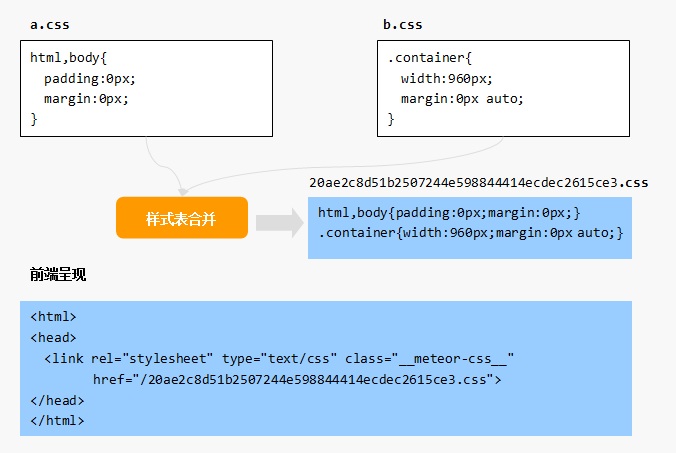
和模板文件类似,Meteor在打包过程中,会将所有的样式文件合并成一个大的样式文件, 然后在呈现给用户的HTML文档中引用这个样式文件:

上图中,a.css和b.css的内容将被合并为一个文件,并在最终呈现给用户的HTML文档中, 使用link标签引用这个文件。
现在,我们练习使用样式/CSS将模板中的h1元素字体颜色设置为红色(在练习 之前请确保已经停止了之前启动的Meteor应用)
- 修改并保存test.css文件,在其中添加样式定义:h1{color:red}
- 重新运行test应用,并在浏览器中查看运行结果
