商品的增加和减少
前面我们实现了对于商品的单选和全选功能,下面我们就开始实现商品数量的加减。
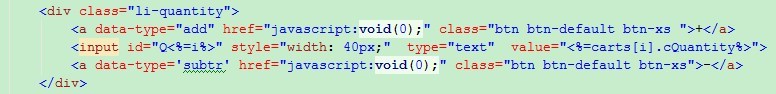
对于+、-按钮如下图所示:

简单实现步骤如下:
- 定义data-type属性用于区分+、-按钮。
- a标签添加单击事件。并同时改变显示框的值。
- 使用siblings()方法改变同级标签的数量值。
具体实现可参考如下方法:
$('.li-quantity a').click(function(){
var self = $(this);
var type = self.attr('data-type'),
num = parseFloat(self.siblings('input').val());
if(type == 'add'){
num += 1;
}else if(type == 'subtr'){
if(num > 1){
num -= 1;
}else{
return false;
}
}
self.siblings('input').val(num);
});
到这里对于商品数量的加、减也实现了,接着我们开始实现用户选中商品的总价格计算功能。
