添加商品链接
上节课程里我们已经实现了商品的添加和展示,接下来我们开始进行对商品的操作——加入购物车。
首先,商品页的加入购物车按钮、购物车查看按钮添加链接,如下所示:
[">加入购物车](/addToCart/<%=Commoditys[i]._id%)
我们先定义购物车(cart)集合的Schema属性,包含:uId(用户ID)、cId(商品ID)、cName(商品名称)、cPrice(商品价格)、cImgSrc(商品展示图片路径)、cQuantity(商品数量)、cStatus(商品结算状态,默认为false),参考如下:
cart:{
uId: { type: String },
cId: { type: String },
cName: { type: String },
cPrice: { type: String },
cImgSrc: { type:String } ,
cQuantity: { type: Number },
cStatus : { type: Boolean, default: false }
}
以上属性定义我们还是统一放到models.js文件中以方便管理和操作。
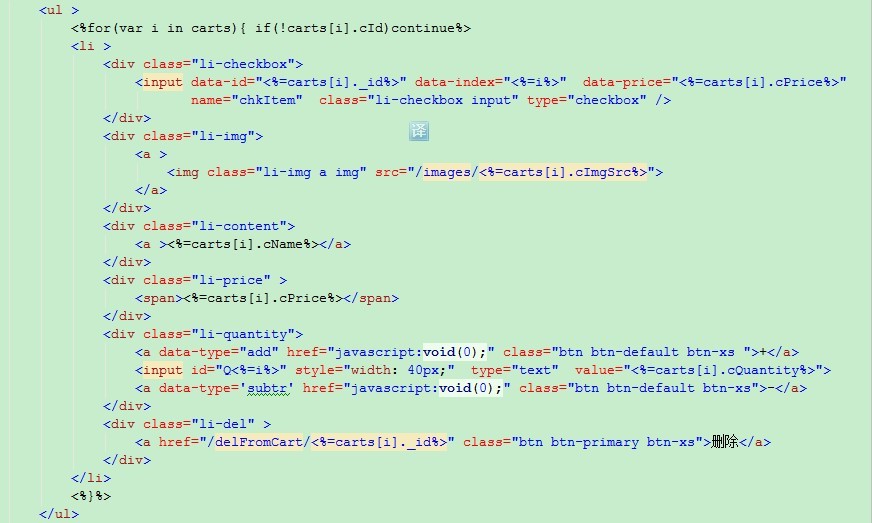
接着views目录下添加购物车(cart.html)视图页面,参考如下:

购物车页面的展示实现可参考如下贴图: