商品的单选和全选
在购物车页面展示还是使用ejs模板(具体实现可参考贴图)来实现用户购物车商品的展示,现期间我们用到了checkbox,这里我们就来简单的实现商品的全选和单选。
首先,简单介绍实现步骤:
- 用户选中全选按钮时,列表内选框全部变为勾选状态。
- 用户取消全选按钮选中状态时,列表内选框全部取消勾选状态。
- 列表内选框为全部勾选状态时,全选按钮为选中状态,反之不勾选。
- 全选按钮未选中情况下,当列表内按钮全部选中则全选按钮也要被选中。
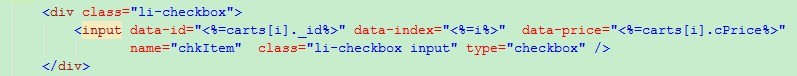
对于checkbox按钮如下图所示:

注:data-index属性存储索引值用来获取商品数量,data=id存储商品ID,data-price存储商品价格。
实现全选:为全选框(如id为CheckAll)添加单击事件,这里我们使用prop方法设置checkbox状态、is方法判断checkbox状态,如下参考示例:
$('#CheckAll').click(function(){
var self = $(this);
$('input[name="chkItem"]').each(function(){
$(this).prop("checked",self.is(':checked'));
});
});
实现单选:单选框(如name为chkItem)添加单击事件,这里我们使用prop方法设置checkbox状态、not方法判断checkbox状态,如下参考示例:
$('input[name="chkItem"]:checkbox').click(function(){
var isCheck = $('input[name="chkItem"]:not(:checked)').length?false:true;
$('#CheckAll').prop("checked",isCheck);
});
到这里我们就简单实现了按钮的全选和单选,以上方法可供参考也可以自行思路去实现。
