st.vega_lite_chart - 显示Vega-Lite图表
streamlit的vega_lite_chart方法使用Vega-Lite库显示指定的图表。
方法原型
streamlit.vega_lite_chart(data=None, spec=None, width=0, **kwargs)
参数:
- data:要显示的数据对象或Vega-Lite图表规格,数据类型可以是:
- pandas.DataFrame
- pandas.Styler
- numpy.ndarray
- Iterable
- dict
- None
- spec:Vega-Lite的图表规格,如果在前面data参数已经传入图表规格,这里 必须传入None
- width:宽度模式。0表示使用整个文档宽度,-1表示使用Veta-Lite的默认值。
大于0表示要设置的宽度像素。注意如果定义了
spec['width'],那么这里的 设置无效 - **kwargs:与spec参数相同,只是采用关键词参数
示例代码
>>> import pandas as pd
>>> import numpy as np
>>>
>>> df = pd.DataFrame(
... np.random.randn(200, 3),
... columns=['a', 'b', 'c'])
>>>
>>> st.vega_lite_chart(df, {
... 'mark': 'circle',
... 'encoding': {
... 'x': {'field': 'a', 'type': 'quantitative'},
... 'y': {'field': 'b', 'type': 'quantitative'},
... 'size': {'field': 'c', 'type': 'quantitative'},
... 'color': {'field': 'c', 'type': 'quantitative'},
... },
... })
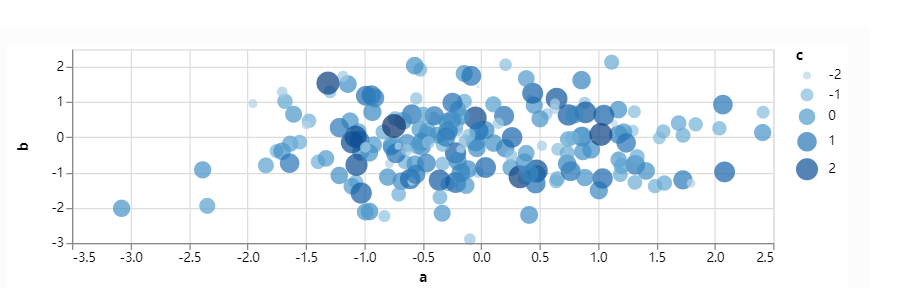
效果如下: