设计Tab的样式
下面我们来设计他的CSS样式,让我们的tabs尽量美观。这些样式主要包括:
- 标签项样式
- 标签项中链接的样式
- 当前被选中标签的样式(cur)
//选项卡列表样式
#booksfilter li
{
padding:5px;//内边距 5px
list-style-type:none;
float:left;
padding:0px;
}
//设置‘|’的左右边距
#booksfilter span
{
margin-left:5px;
margin-right:5px;
}
//选项卡链接的样式
#booksfilter a
{
padding:5px;//内边距:5px
text-decoration:none;//无下划线
}
//选项卡被选中或当鼠标移动到选项卡时的样式
#booksfilter a.cur,#booksfilter a:hover
{
background-color:#e67e22;//背景色
color:white;//前景色
border-radius:5px;//圆角
}
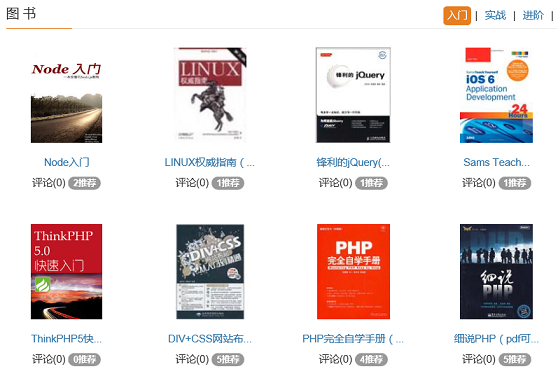
代码注释已经很详细了,当然大家也可以修改它来设计出更美的样式。其效果图如下所示: