课程总结
在本课程中,我们主要讲解了如何使用BootStrap来制作一个网站的首页。我们主要介绍了:
1. 使用了哪些BootStrap元素
在首页中我们使用了导航(navbar)、轮换图片插件(carousel)、tab插件、信息按钮(btn-info)组件、缩略图(thumbnail)组件和圆形图片(img-circle)组件等。
2. 如何使用它们
如何一步一步将这些要用的元素整合到网页中。
3. 如何对BootStrap的原生插件进行二次开发
为了不使用样式单调的原生tab,我们讲述了对其Tab组件的美化(css)和其行为的完善(js)。
4. 如何将自己开发的插件融入到BootStrap环境
为了更好的展示图书信息,我们开发了自己的Jquery Tab并将其整合到了BootStrap环境中。
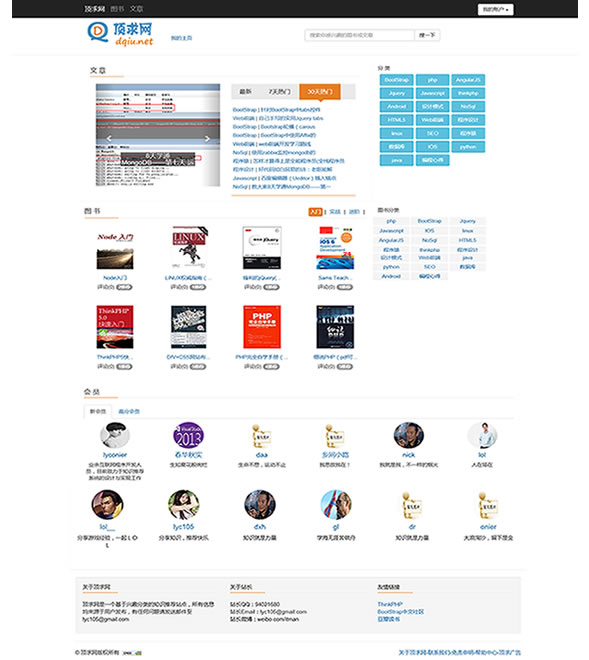
通过上述章节中各个板块的设计与实现,网站首页就设计成型了,其效果图如下所示:

到这里,课程就要结束了。本课程的所有内容都来源于我在开发某博客类网站首页的时候使用BootStrap的一些实践经验,希望对您有所帮助。课程中有任何不足的地方,希望您批评指正。如果您在学习的时候遇到了问题,欢迎给我留言,谢谢!

