HelloWorld 详解
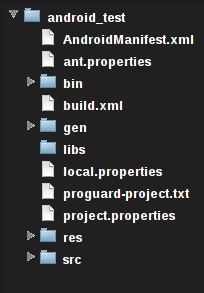
学完了上节内容我们已经创建了一个我们自己的android 项目了!而且现在啥都不用做! 打开文件目录我们来看看文件的目录结构吧!

平时开发最常用到的目录有两个:
-src/../项目名/xxx.java
-res/layout/xxx.xml
说明:
layout目录下的文件都是布局文件.在该项目中 main.xml就是一个布局文件.
其默认布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello World, MyActivity"
/>
</LinearLayout>
该页面位置(android_test/res/layout/main.xml) 通过上面的代码我们看到布局内只有一个TextView控件(控件会在后面章节中讲到)用来显示我们定义的文字。 我们运行app以后看到的页面就是在这里编写的。 与该xml文件对应的Activity文件就是src目录下的MyActivity.java文件了(名称取决于创建时-a 后所跟的名称) 这个文件目前我们什么也不用改就可以正常运行!默认生成的方法如下:
package com.test.myfirstapp;
import android.app.Activity;
import android.os.Bundle;
public class MyActivity extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
我们看到MyActivity类继承自Activity类,并重写了onCreate方法.并通过setContentView方法指定了输出的布局(main.xml)
修改一下TextView 显示的内容改成你想显示的文字吧.
