##tab选项卡之自动切换
同时运动
实现思路:
使用setInterval不断用不同的参数执行showTab函数,就能达到自动切换的效果
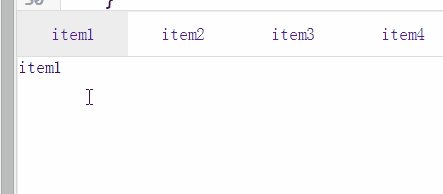
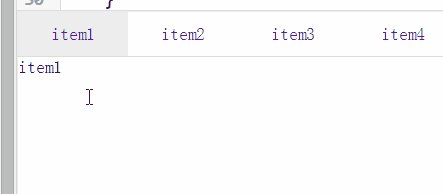
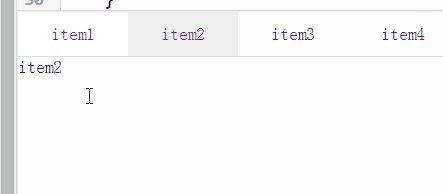
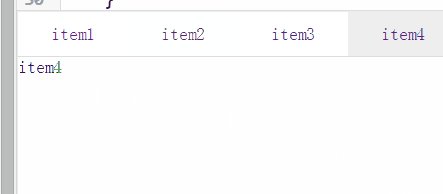
效果

编写函数之前我们应该知道
- 我们采用index参数表示开始轮播的信息栏编号,当index等于menu_li.length时将其重置为0
- 在鼠标滑过菜单事件时我们清除定时器,当滑出时我们以滑出的li的ind属性为参数传入autoPlay使其开始轮播
function autoPlay(index){
clearInterval(timer);
timer=setInterval(function(){
showTab(menu_li[index]);
index++;
if(index>=menu_li.length)
{
index=0;
}
},2000);
}
右侧代码并没有开始自动切换,补上autoPlay函数让它自动切换吧
