##tab选项卡之鼠标滑过切换
同时运动
实现思路:
为每个菜单选项绑定onmouseover事件,控制对应内容栏的display属性
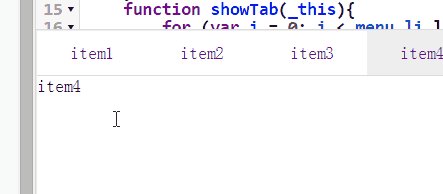
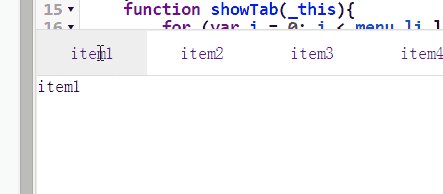
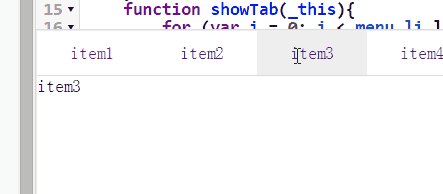
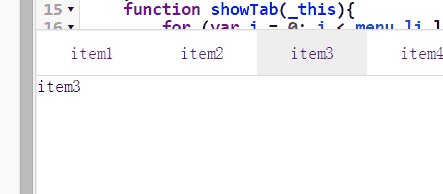
效果

编写代码之前我们需要知道
- 和前面相同我们需要通过for循环绑定事件
- 当鼠标滑过时我们将消除上一个选中元素的类名,并赋予它类名select,改变背景颜色
- 为每个menu_li设置ind属性,用它做索引找到与之对应的信息栏
function showTab(_this){
for (var i = 0; i < menu_li.length; i++) {
menu_li[i].className='';
mod[i].style.display='none';
};
_this.className='select';
mod[_this.ind].style.display='block';
}
为每个menu_li设置ind属性

