action、reducer、store
本小节我们将了解redux中的action、reducer、store三者之间的关联
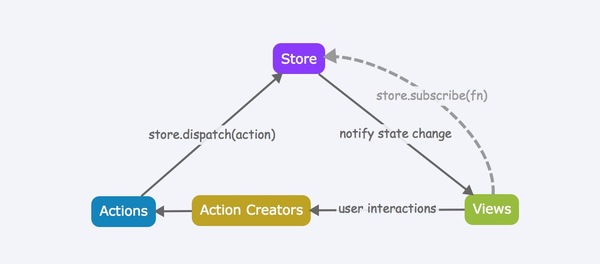
1、三者调用关系
用户产生action-->store.dispatch(action)-->reducer(state,action)-->store.getState();

后续章节会具体展开介绍action、reducer、store
2、课程介绍
学一门新语言先学hello world,学redux先学todo。我们会结合todo来介绍action、reducer、store。 我们要用实现todo中添加任务,完成任务,选择显示任务逻辑

3、三大原则
先打个预防针,大家可能暂时不明白,到后面你会发现原来redux一直都围绕着这三大原则
一、单一数据源
二、state是只读的
三、使用纯函数来执行
