LBS云检索获取数据
这一小节我将带大家搞定getHotelInfo函数
1、请求参数
整个课程都是以
以“116.395884,39. 932154”为中心10000米范围内为基础进行筛选的,大家可以根据在LBS云中的数据进行修改。
2、通过ajax请求获取数据
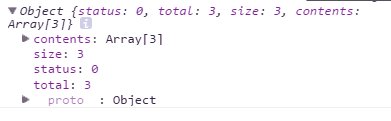
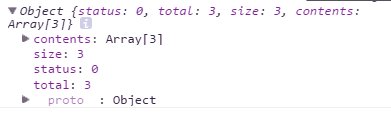
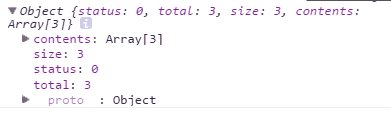
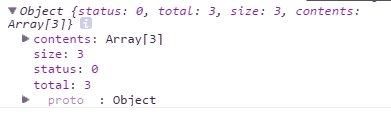
我们通过发送ajax跨域请求,获取数据,我们采用的datatype是jsonp,我们获取到的数据如下图

我们需要将contents中的内容取出,如果没有获取到数据,我们将返回相应信息,具体代码如下:
function getHotelInfo(url,next){
var hotelInfo = [];
$.ajax({
type:'get',
url:url,
dataType:'jsonp',
success:function(data){
var hotel={};
console.log(data);
if(data.contents){
for(var i=0;i<data.contents.length;i++){
hotel={};
hotel.address = data.contents[i].address;
hotel.name = data.contents[i].title;
hotel.price = data.contents[i].price;
hotel.type = data.contents[i].type;
hotel.img = data.contents[i].img;
hotel.location = data.contents[i].location;
hotelInfo.push(hotel);
}
next(null,hotelInfo);
}
else{
next(data.message);
}
}
});
}
在右方代码框填入相应代码,在id为Indo的div中显示获取到的第一个宾馆的地址
hotelInfo[0].address
