使用
引入konckout.js包后,我们接着写几行代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>konckout学习系列</title>
<script src="lib/knockout-3.4.0.js"></script>
</head>
<body>
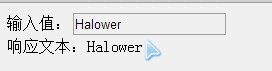
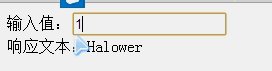
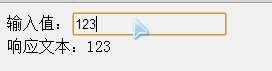
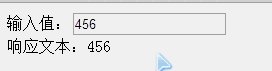
输入值:<input type="text" id="txtValue" data-bind="value: myValue" /><br/>
响应文本:<span id="spnValue" data-bind="text: myValue"></span>
<script type="text/javascript">
var myViewModel =
{
myValue: ko.observable("Halower")
}
ko.applyBindings(myViewModel);
</script>
</body>
</html>

可以看到,我们几乎都没写什么,完成了自动的感应和数据的绑定。
1.只定义了一个 myViewModel组件对象(包含一个myValue的属性)。
2.通过data-bind="value: myValue"将myValue属性绑到的value值。
3.通过data-bind="text: myValue"将属性值动态的反映到中。
4.添加ko.applyBindings( )绑定。
我们把
