滑动条

滑动条我们可以通过 < input type="range" >来创建,使用以下属性来设置:
max - 规定允许的最大值
min - 规定允许的最小值
step - 规定合法的数字间隔
value - 规定默认值
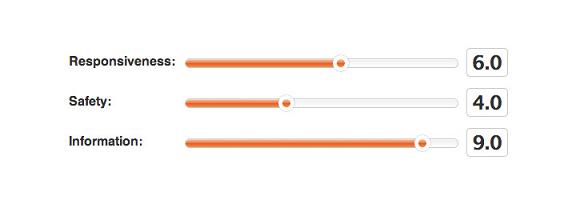
如果想在按钮中显示进度的值可以添加 data-show-value="true" 属性:
<input type="range" name="points" id="points" value="50" min="0" max="100" data-show-value="true">
如果想在滑动按钮上显示进度(类似一个小弹窗)可以使用 data-popup-enabled="true" 属性:
<input type="range" id="points" value="50" min="0" max="100" data-popup-enabled="true">
练一练以上代码。
