实例 - 曲线
通过指定从何处开始,在何处结束,来绘制一条曲线:

JavaScript 代码:
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(188, 150);
context.quadraticCurveTo(288, 0, 388, 150);
context.lineWidth = 10;
// line color
context.strokeStyle = 'orange';
context.stroke();
</script>
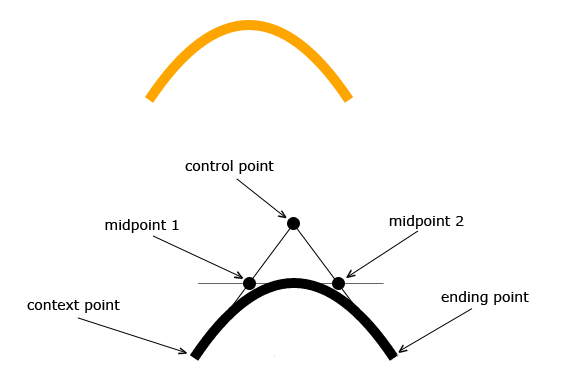
quadraticCurveTo() 方法通过使用表示二次贝塞尔曲线的指定控制点,向当前路径添加一个点。
- 开始点:moveTo(188,150)
- 控制点:quadraticCurveTo(288, 0, 388, 150);
- 结束点:quadraticCurveTo(288, 0, 388, 150)
canvas 元素:
<canvas id="myCanvas" width="578" height="200" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
请亲自画一个开始点(20,20),控制点(20,100),结束点(200,20)。
