什么是DOM?
文档对象模型(Document Object Model简称DOM)定义访问和处理HTML文档的标准方法。 通过 DOM,可访问 HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树。
代码段:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html" charset="utf-8" />
<title>文档标题</title>
</head>
<body>
<h1>我的标题<h1>
<a href="http://www.hubwiz.com">我的链接</a>
</body>
</html>
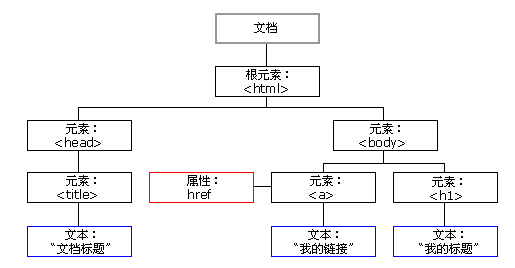
将HTML代码分解为DOM树,如下图:

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
